El diseño responsivo es útil cuando desea que el contenido de su página web móvil responda al dispositivo del usuario, como su tamaño de pantalla y orientación.
Con un nombre de clase simple, jQuery Mobile es consciente del tamaño de pantalla disponible del usuario y se redimensiona automáticamente para mostrar contenido relevante para ese usuario en particular.
Las tablas responsivas nos permiten mostrar un gran conjunto de datos tabulares que se verán atractivos tanto para móviles como para equipos de escritorio.
Hay dos tipos de tablas responsivas: reflow y column toggle.
Tabla Reflow
El modo de reflujo coloca los datos de la tabla horizontalmente hasta que alcanza un tamaño mínimo, luego todas las filas se agrupan verticalmente.
Cree una tabla, agregue data-role = "table" y una clase de "ui-responsive" en el elemento <table>:
<table data-role="table" class="ui-responsive">
Nota: Para que la tabla responsiva funcione correctamente, debe incluir los elementos <thead> y <tbody>.
No utilice los atributos rowpan o colspan; no son compatibles con las tablas responsivas.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Reflow Table</h1>
</div>
<div data-role="main" class="ui-content">
<p>Las tablas de flujo establecen los datos de la tabla horizontalmente hasta que alcanzan un tamaño mínimo, luego todas las filas se agrupan en una pila vertical con las etiquetas correspondientes</p>
<p>En este ejemplo, hemos utilizado la conocida base de datos de ejemplo Northwind. A continuación se muestra una selección de la tabla "Clientes.</p>
<p>Intenta redimensionar el ancho de la ventana de tu navegador para ver el efecto.</p>
<table data-role="table" class="ui-responsive">
<thead>
<tr>
<th>CustomerID</th>
<th>CustomerName</th>
<th>ContactName</th>
<th>Address</th>
<th>City</th>
<th>PostalCode</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Obere Str. 57</td>
<td>Berlin</td>
<td>12209</td>
<td>Germany</td>
</tr>
<tr>
<td>2</td>
<td>Antonio Moreno Taquería</td>
<td>Antonio Moreno</td>
<td>Mataderos 2312</td>
<td>México D.F.</td>
<td>05023</td>
<td>Mexico</td>
</tr>
<tr>
<td>3</td>
<td>Around the Horn</td>
<td>Thomas Hardy</td>
<td>120 Hanover Sq.</td>
<td>London</td>
<td>WA1 1DP</td>
<td>UK</td>
</tr>
<tr>
<td>4</td>
<td>Berglunds snabbkp</td>
<td>Christina Berglund</td>
<td>Berguvsvgen 8</td>
<td>Lule</td>
<td>S-958 22</td>
<td>Sweden</td>
</tr>
</tbody>
</table>
</div>
<div data-role="footer">
<h1>Pie de pagina</h1>
</div>
</div>
</body>
</html>
Resultado:
Al redimensionar la ventada se tiene
Tabla Column Toggle
El modo "alternar columna" ocultará las columnas cuando no haya suficiente ancho para mostrar los datos.
Para crear una tabla de alternancia de columnas, agregue lo siguiente al elemento <table>:
<table data-role="table" data-mode="columntoggle" class="ui-responsive" id="myTable">
De forma predeterminada, jQuery Mobile ocultará columnas del lado derecho de la tabla. Sin embargo, se le permite especificar qué columna debe ocultarse o mostrarse en un orden específico. Agregue el atributo data-priority al encabezado de la tabla (<th>) y especifique un número entre 1 (prioridad más alta) a 6 (prioridad más baja):
<th>nunca sere ocultada</th>
<th data-priority="1">Yo soy muy importante - Probablemente no estaré oculto</th>
<th data-priority="3">Soy menos importante - podría estar oculto</th>
<th data-priority="5">No soy tan importante, hay una buena posibilidad de que me esconda</th>
<th data-priority="1">Yo soy muy importante - Probablemente no estaré oculto</th>
<th data-priority="3">Soy menos importante - podría estar oculto</th>
<th data-priority="5">No soy tan importante, hay una buena posibilidad de que me esconda</th>
Nota: Si no especifica una prioridad para una columna, la columna será persistente y no estará disponible para ocultarla.
En el ejemplo, observe que el marco agrega automáticamente un botón en la esquina superior derecha de la tabla. Esto permite al usuario elegir qué columna mostrar en la tabla:
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Column Toggle Table</h1>
</div>
<div data-role="main" class="ui-content">
<p>La "tabla de alternar columnas" ocultará las columnas cuando no haya suficiente ancho para mostrar los datos.</p>
<p>En este ejemplo, hemos utilizado la conocida base de datos de ejemplo Northwind. A continuación se muestra una selección de la tabla "Clientes".</p>
<h4>Cambia lentamente el ancho de la ventana de tu navegador. El diseño se ajustará para ajustarse al ancho "nuevo" del navegador. O, puede usar el botón "Columnas ..." para elegir qué columna se debe ocultar o mostrar.</h4>
<table data-role="table" data-mode="columntoggle" class="ui-responsive" id="myTable">
<thead>
<tr>
<th data-priority="6">CustomerID</th>
<th>CustomerName</th>
<th data-priority="1">ContactName</th>
<th data-priority="2">Address</th>
<th data-priority="3">City</th>
<th data-priority="4">PostalCode</th>
<th data-priority="5">Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Obere Str. 57</td>
<td>Berlin</td>
<td>12209</td>
<td>Germany</td>
</tr>
<tr>
<td>2</td>
<td>Antonio Moreno Taquer�a</td>
<td>Antonio Moreno</td>
<td>Mataderos 2312</td>
<td>M�xico D.F.</td>
<td>05023</td>
<td>Mexico</td>
</tr>
<tr>
<td>3</td>
<td>Around the Horn</td>
<td>Thomas Hardy</td>
<td>120 Hanover Sq.</td>
<td>London</td>
<td>WA1 1DP</td>
<td>UK</td>
</tr>
<tr>
<td>4</td>
<td>Berglunds snabbk�p</td>
<td>Christina Berglund</td>
<td>Berguvsv�gen 8</td>
<td>Lule�</td>
<td>S-958 22</td>
<td>Sweden</td>
</tr>
</tbody>
</table>
</div>
<div data-role="footer">
<h1>Pie de pagina</h1>
</div>
</div>
</body>
</html>
Resultado:
<table data-role="table" data-mode="columntoggle" class="ui-responsive ui-shadow" id="myTable">
Resultado: (Notar la sombra de la tabla)
Para más estilo de tabla, use CSS:
Agregar un borde inferior a todas las filas de la tabla
<style>
tr {
border-bottom: 1px solid #d6d6d6;
}
</style>
Agregue un borde inferior a todos los elementos <th> y un color de fondo a todas las filas de la tabla.
<style>
th {
border-bottom: 1px solid #d6d6d6;
}
tr:nth-child(even) {
background: #e9e9e9;
}
</style>
th {
border-bottom: 1px solid #d6d6d6;
}
tr:nth-child(even) {
background: #e9e9e9;
}
</style>
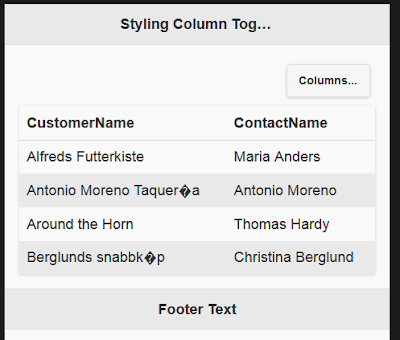
Resultado:






No hay comentarios:
Publicar un comentario